ELEMENTOR JUHEND
Elementor juhend
SISU LISAMINE JA MUUTMINE ELEMENTORIGA
Elementor – Võimas tööriist veebilehtede loomiseks ilma koodi tundmata.
Elementor on üks populaarsemaid ja kasutajasõbralikumaid WordPress’i pistikprogramme veebilehtede loomiseks. See võimaldab sul luua professionaalseid ja visuaalselt atraktiivseid veebilehti, ilma et peaksid kirjutama ühtegi koodirida.
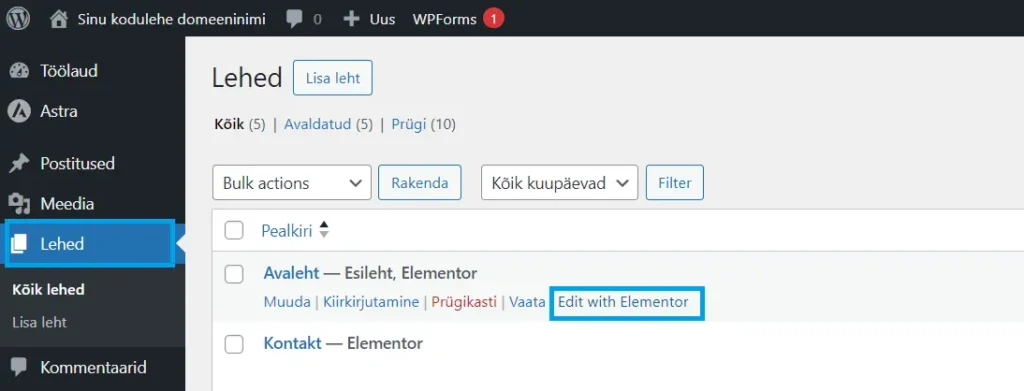
1. Admin halduspaneelist Lehed ning vali leht, mida soovid hakata muutma

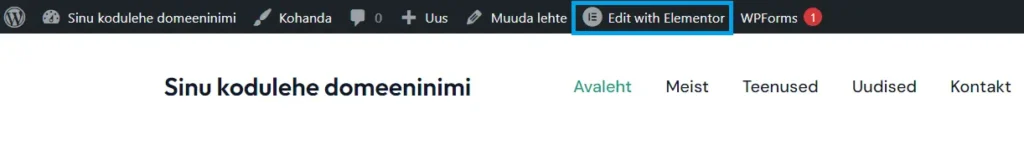
2. Lehe peal ehk live vaates olles valides tööriistaribalt

Avaneb valitud leht Elementoriga.
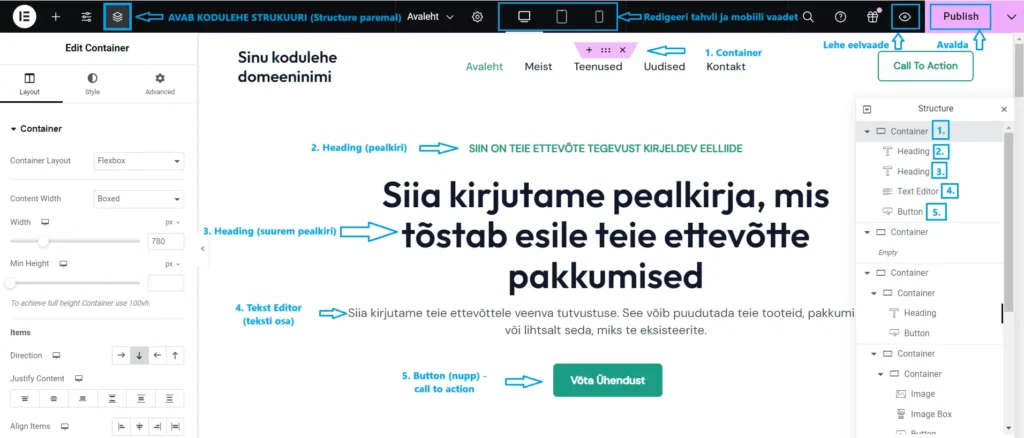
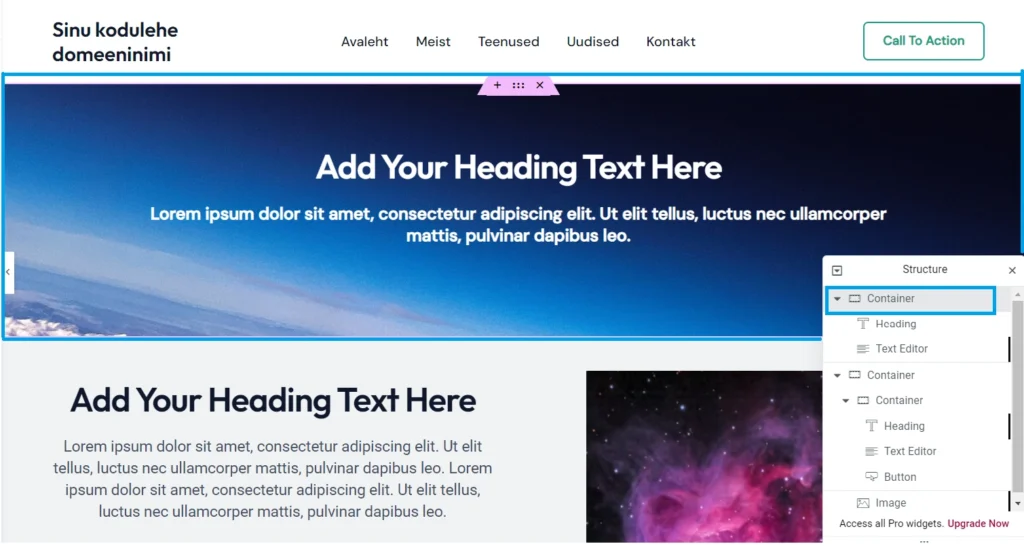
Ava üleval vasakul tööriista riba pealt struktuur (Structure). Tekib paremale kast, kus on näha, millistest sektsioonidest leht koosneb. Klikkides struktuuris sektsiooni peal, muutub lehel olev sektsioon aktiivseks ning vasakul avaneb vastava sektsiooni muutmise/redigeerimise paneel.

Igal sektsioonil on oma Layout (paigutus), Style (stiil) ja Advanced (Lisavõimalused) valikud, kus iga all saab kohandada valitud sektsiooni andmeid nagu tekstid, pildid, taustad ning nende suurust, värvi, paigusi teiste lehe elementide suhtes ja väga palju muud.
Kodulehe teinud veebiarendaja on üldjuhul kõik need parameetrid ja seadistused juba ära teinud, seega soovitan neid väga mitte muuta. Juhul kui on vaja muuta vaid tekstide sisu osa, siis ei teki probleemi.
Responsive – nupp ülemisel tööriistaribal keskel muudab lehe vaadet tahvli ning mobiili vaatesse. Üldjuhul on nendes vaadetes Layout, Style ja Advanced kohandatud teiste parameetrite järgi.
Preview changes (Lehe eelvaade) – silma ikooniga nupp võimaldab lehte vaadata eelvaates enne kui salvestad lisatud/muudetud sisu.
Publish (Avalda) – kui kõik lisatud/muudetud sisu sobib eelvaates vaadates, siis Avalda.
UUE LEHE LISAMINE
Eeltöö - Mallide (Template) salvestamine
Kuna sinu veebiarendaja on üldjuhul kogu lehe üles ehitanud kindla stiiliga ja kõik lehed järgivad mingit kindlat lehe ülesehitamise malli, siis soovitan sama stiiliga jätkata. Kõige lihtsam on vaadata, millise juba valmis lehe stiili soovid jälgida, ning kasutada täiesti uue lehe lisamisel neid samu struktuuri elemente.
Eraldis struktuuri elemendid või ka miks mitte terve lehe struktuuri saad eelnevalt salvestada endale mallina (Template) ning uut lehte lisama hakates saad selle uuele lehele lisada.
Vali leht, mida soovid mallina (Template) kasutada ning aga see jälle Edit with Elementor.
Kogu lehe salvestamine mallina
Paremal üleval tööriistarival vajuta noolekese nuppu, avanenud menüüs vali Save as Template

Avanenud aknas salvesta mall nimega, mille järgi selle hiljem lihtsalt üles leiad. Vajuta Save (salvesta).

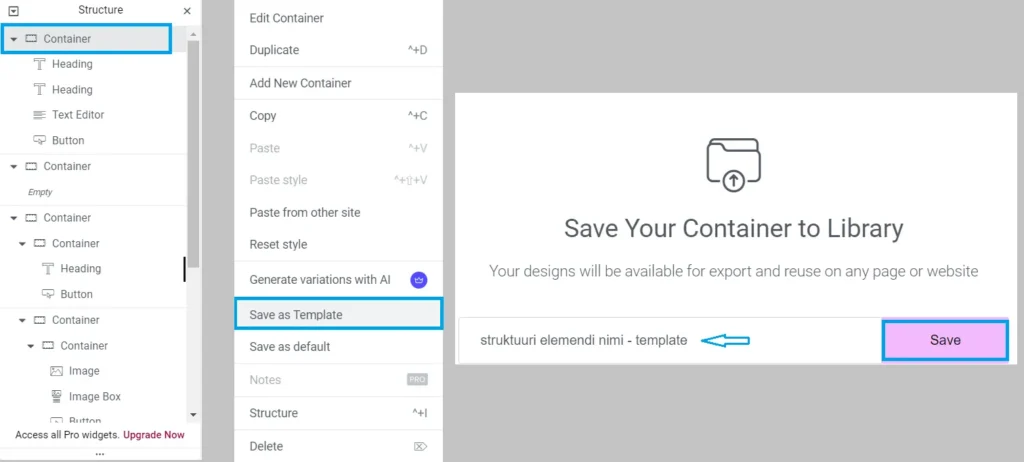
Struktuuri elemendi salvestamine mallina
Ava lehe struktuur vasakult ülemiselt tööriistaribalt.
Vali struktuuris element, mida soovid mallina salvestada. Olgu see siis terve sektsioon (Container) koos piltide, pealkirjade, tektsite ja nuppudega. Või siis ainult mõni kindel osa kui avad ühe kindla sektsiooni, mis sisaldab neid elemente.
Vajuta selle peal parema hiire klahviga ning vali Save as Template (salvesta mallina)
Avanenud aknas salvesta mall nimega, mille järgi selle hiljem lihtsalt üles leiad. Vajuta Save (salvesta).

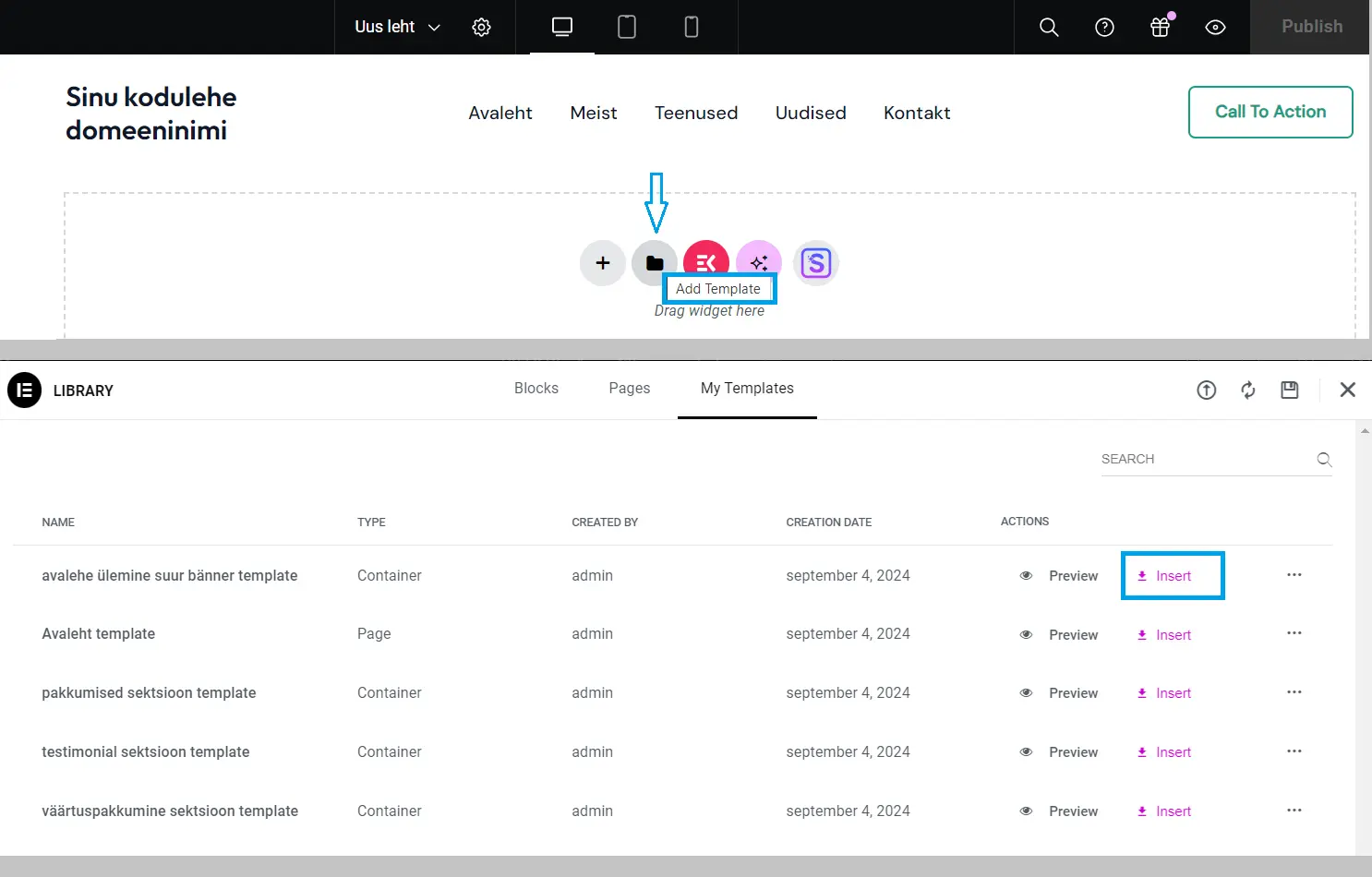
Uue sisulehe (või postituse) lisamine kasutades malle
WordPress halduspaneelis Lehed vali “Lisa leht”
Lisa lehele pealkiri, tunnuspilt ja vajuta Avalda ning Edit with Elementor.
Vali nupp Add Template. Avanenud aknas vali ülemisel ribal My Templates. Vali, millist osa soovid lehele lisada ning vajuta Insert. Järgmises aknas hoiatab, et leht kirjutatakse üle sinu valitud malli seadistustega – vajuta Apply. Sisu lisatakse lehele.

Seejärel saad lehte kohandama hakata muutes sektsioonides olevat infot – taustapilte ja värve, tekste ja pealkirju, muid pildi elemente ja nuppude infot ja nende linke.
Juhul kui soovid mingi kindla sektsiooni üldse kustutada, vali struktuuris see element ning parema hiire klahv ning Delete. Samamoodi saab seal kasutada valikuid nagu Redigeerimine, Dubleerimine, Kopeeri, Kleebi jne.
Juhul kui soovid muuta sektsioonide järjekorda lehe paigutuses, saad seda mugavalt teha strukuuri paneelis lohistades valitud elementi või sektisooni soovitud kohta lehe struktuuri peal.
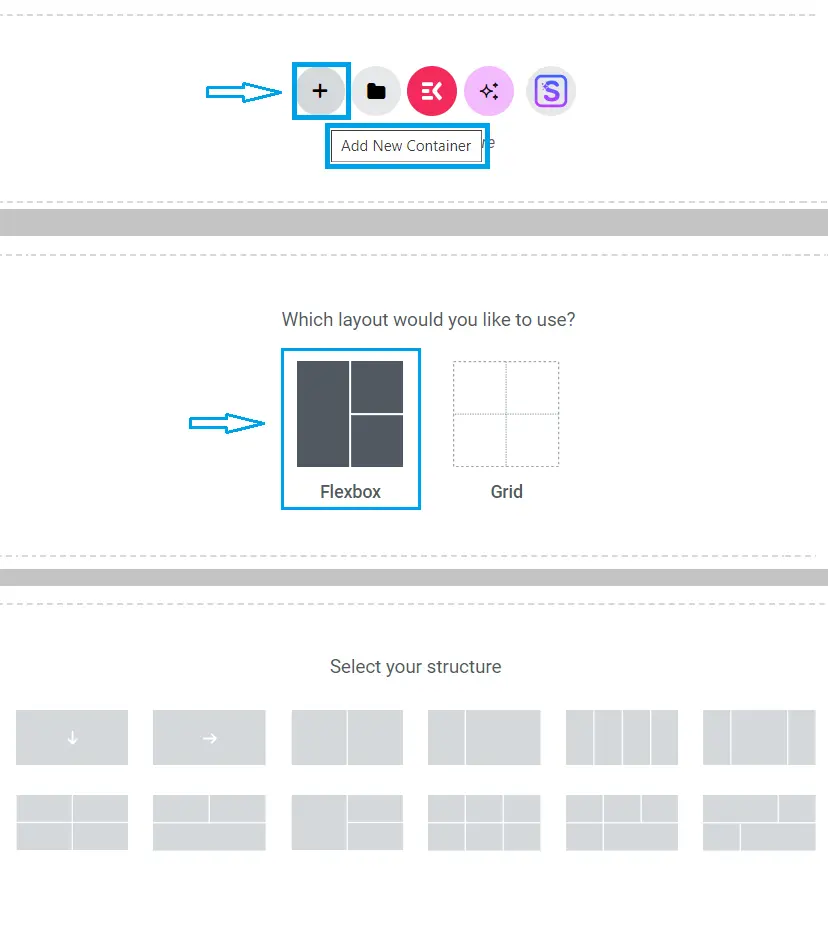
Uue sisulehe (või postituse) lisamine alustades nn puhtalt lehelt
Vali samamoodi Lisa leht ning Edit with Elementor.
Vali + märgi alt Add New Container
Vali, millist paigutust soovid (soovitan Flexbox).
Vali struktuur.

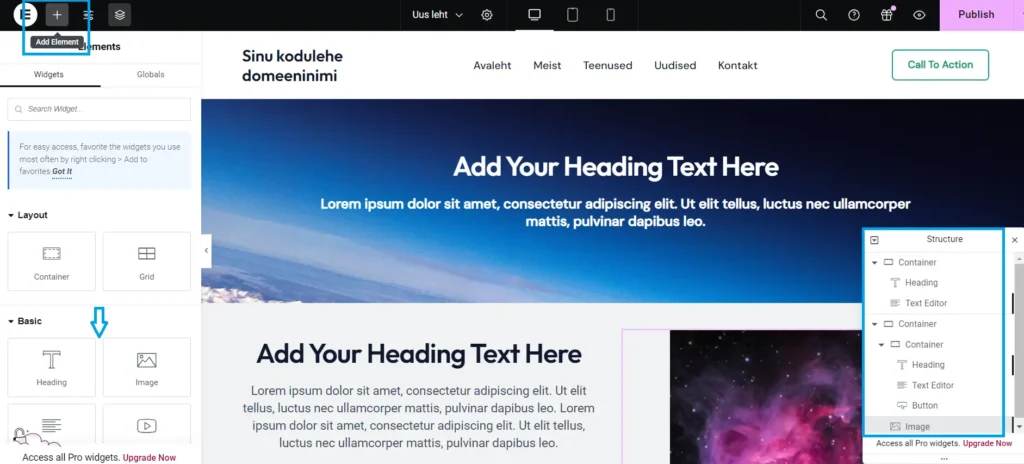
Seejärel saad lehte hakata ehitama erinevate elementidega nagu Containerid, pealkirjad tekstiosa, pildid, nupud jne. Nendega tekib lõpuks lehe struktuur.
Vali ülemiselt tööribalt + märgi alt Add Element. Avaneb vasakul kõikide olemasolevate elementide halduspaneel (osad neist on mõeldud kasutamiseks vaid Elementor Pro ehk tasulise versiooniga, seega kasuta neid, mis on ilma luku märgita) . Sealt saad valida sobiva elemendi ning lohistada see lehele. Seejärel saad kõiki neid elemente eradi hakkama kohandama, muutes nende tausta, värvi, suurust jne.

KOHANDAMISE VALIKUD
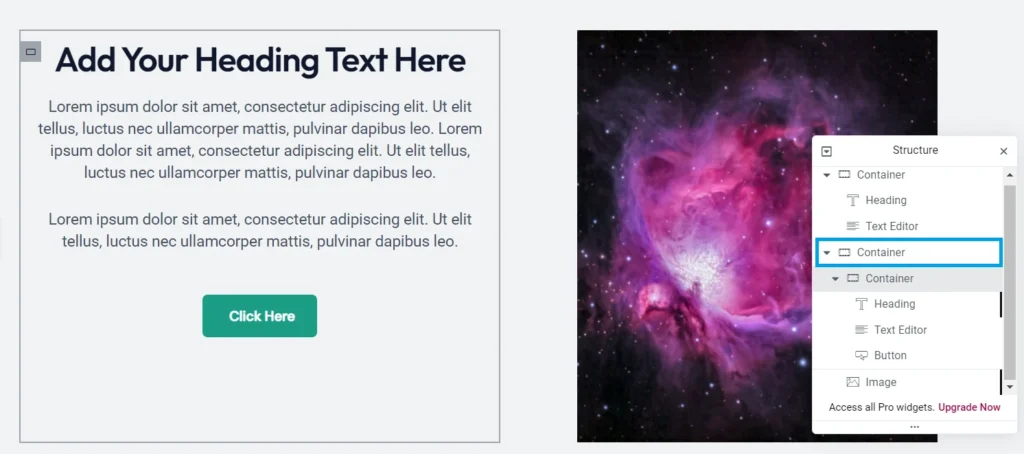
Vaatame antud näite puhul sektsioonide kohandamise valikuid.
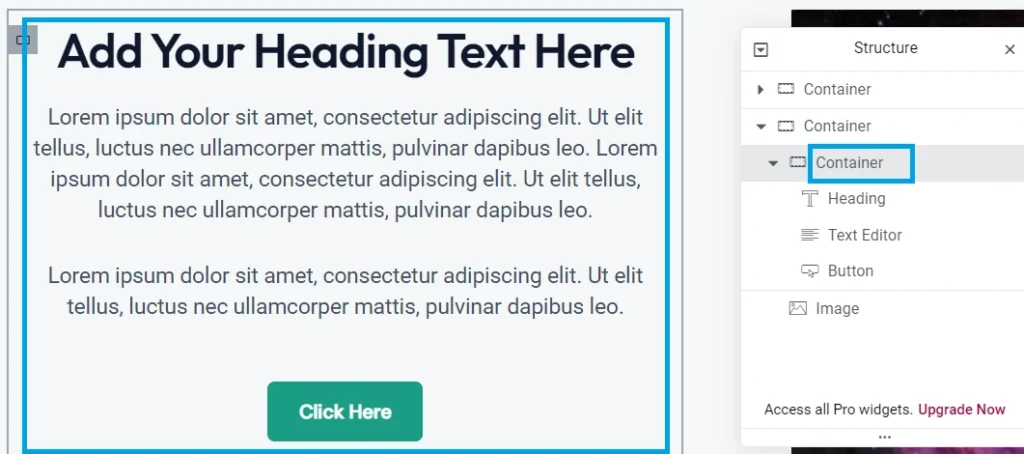
Esimese Container seadistused
(ülemine sinise taustaga) sisaldab taustapilti ning pealkirja ja tekstilist sisuosa.


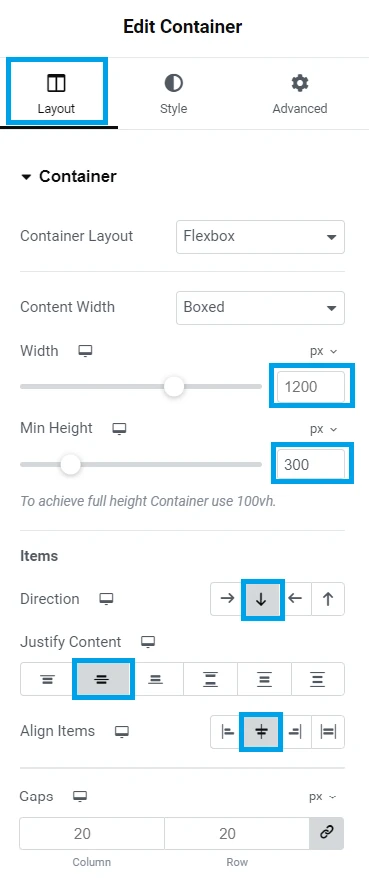
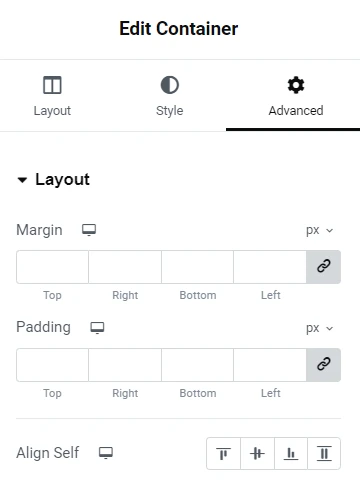
Layout (paigutus)
Laiuseks (Width) on määratud 1200 px, mis on automaatne täislaiuse mõõt üle ekraani.
Kõrguseks (Min Height) on määratud 300 px, seda saab muuta madalamaks-kõrgemaks.
Containeri sees olevate elementide (Items) Pealkiri (Heading) ja Text Editor (tekstiosa) paigutus on määratud:
Direction – suund ülevalt all
Justify Content – teksti joondus keskel (horisontaalne)
Align Items – teksti paigutus keskel (vertikaalne)

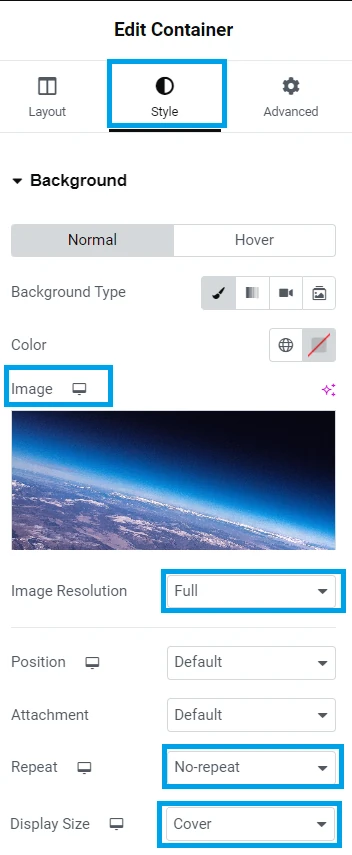
Style (stiil)
Backround – Taustaks on valitud pilt (Image). Aga saab ka valida lihtsalt värvi.
Image Resolution – Pilt on täissuuruses (Full).
Position – Asetus Default hetkel, aga siin on palju teisi valikuid.
Repeat – Ei korda pilti (No-repeat)
Display Size – Katab pildiga terve Containeri täies ulatuses (Cover)

Antud näite puhul neid seadistusi pole tehtud, aga kirjeldan, mida siin teha saab.
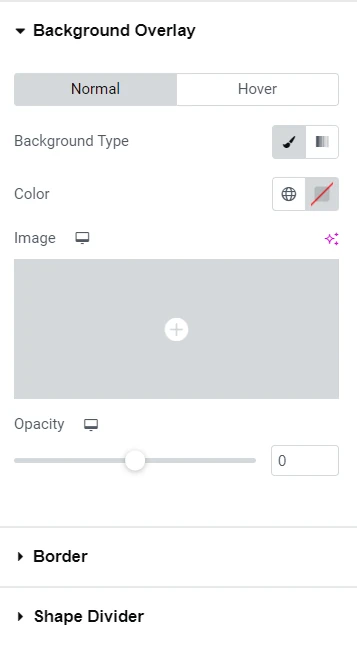
Background Overlay – Tausta ülekate. Siin saab määrata samamoodi pildina või lisada selle nt värvina.
Opacity – Läbipaistmatus. Saab värvi teha tumedamaks/heledamaks
Border – saab lisada sektsioonile raami ja seda kohandada
Shape Divider – ülemise ja alumise osa kohandamine. Saab lisada nt mustrit või kallutada serva diagonaalselt. Siin on palju valikuvõimalusi.

Antud näite puhul neid seadistusi pole tehtud, aga kirjeldan, mida siin teha saab.
Margin – saab lisada varu ruumi üles-alla, paremale vasakule, st nihutada sellega kogu Container osa. Kui lukk on kinni, lisab kõigile samad parameetrid. Kui lahti, saab neid eraldi määrata.
Padding – lisab “õhku” Container sees olevatele elementidele.
Align Self – elementide paigutus Container suhtes
Pealkirja (esimese Container sees) kohandamine


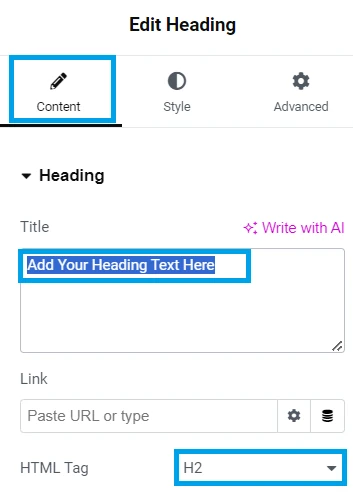
Content – sisu
Heading
Title – pealkiri
Siia kirjuta lehe pealkiri
Link – Saab suunata mingile kindlale url-ile vajadusel
HTML Tag – H2 – pealkirja suurus

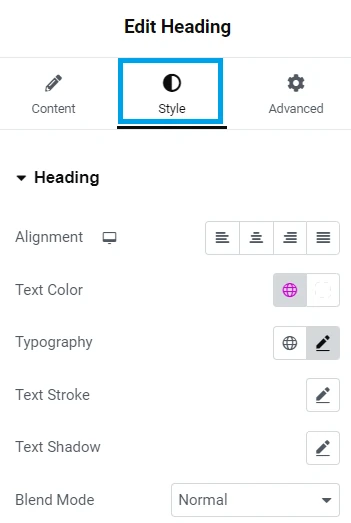
Style – pealkirja stiil
Advanced osa pole kohandatud selle näite puhul.
Alignment (Joondus) – pole seadistatud, kuna Container seadistuses juba on määratud keskel.
Text Color – teksti värv on hetkel valge
Typography – teksti font, suurus, stiil (automaatne)
Text Stroke – teksti jooned ei ole kasutatud
Text Shadow – teksti varjud ei ole kasutatud
Blend mode – saab lisada erinevaid stiile
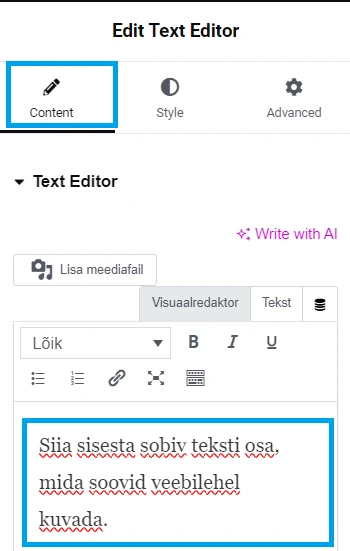
Teksti osa (esimese Container sees) kohandamine


Content – sisu
Text Editor
Siia lisa oma tekst, mida soovid selles sektsioonis kuvada.

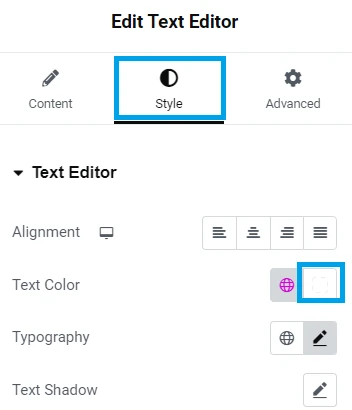
Style – stiil
Advanced osa pole kohandatud selle näite puhul.
Alignment – joondus pole seadistatud, kuna Container seadistuses juba on määratud keskel.
Text Color – teksti värv hetkel valge
Typography – teksti font, suurus, stiil (vt järgmine pilt)
Text Shadow – teksti varjud ei ole kasutatud

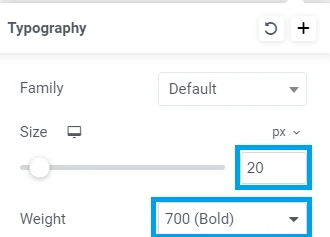
Typography
Family – teksti font automaatne (default)
Size – teksti suurus määratud 20px
Weight – teksti paksus 700(Bold)
Teise Container seadistused
(halli taustaga) sisaldab tausta, mille sees on veel üks Container suunaga allapoole, mis sisaldab pealkirja, tekstilist sisuosa ja nuppu, ning paremal pilti.

Kohandamised on sarnased nagu esimese puhul, aga on pisut siiski erinevad.

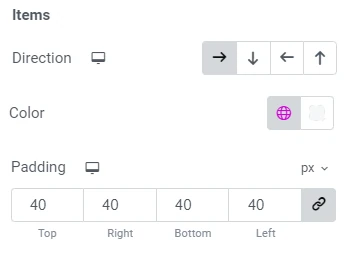
Layout – Container sisu suund on vasakult paremale
Style– tausta värv on hall
Advanced – Halli Containeri sees olevatele elementidele on lisatud “õhku” kõikides suundades 40px
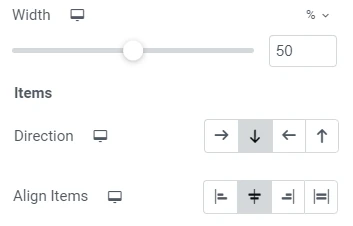
Teksti osa (teise Container sees) seadistused


Layout – Container laius 50% (kuna pilt selle kõrval on ka 50% vt Image seadeid Advanced Custom Width on 50%)
Direction – Elemendid selle sees paigutusega ülalt-alla
Align Items – Elemendid joondatud keskele